Wir sind fusioniert

Klicke hier um unsere neue Seite zu besuchen

Klicke hier um unsere neue Seite zu besuchen

Ein kleiner Artikel in dem wir dir zeigen wie du Serveranwendungen direkt in TypeScript Entwickeln und Testen kannst.
Erstellt in App-Engineering, Webentwicklung am 28 Dec 2017
Im Folgenden werden wir dir in einem kleinen Artikel zeigen wie du Serveranwendungen direkt in TypeScript entwickeln und testen kannst. Dieser Artikel soll nur einen Einstieg in die Thematik bieten. Auf die verwendeten Frameworks wird nicht näher eingegangen. Falls Interesse besteht, wären dafür aber zukünftige seperate Artikel denkbar; melde dich einfach wenn du Interesse daran hättest.
Aber fangen wir erst einmal an.
Zu allererst wird Node.js und dessen Paketmanager benötigt. Ich bevorzuge das Installationsskript nvm (Node Version Managment), mit dem die stets aktuellste Version von Node.js unabhängig von der verwendeten Linux-Distribution installiert werden kann, öffne dazu das Terminal und führe diese Befehlskette aus:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bashAnschließend die Bash oder das Terminal neu starten damit nvm einsatzbereit ist:
bashNun kann mittels
nvm install nodedie aktuelle Node.js-Version installiert werden. Hierbei wird auch automatisch NPM (Node Package Manager) installiert. Wir werden im Laufe des Artikels aber die NPM-Alternative yarn verwenden, da diese schneller darin ist, Abhängigkeiten aufzulösen und noch einige andere Vorteile aufweist:
npm install yarn -gErstelle einen neuen Ordner mit dem Namen typescript-test und wechsele in diesen Ordner.
mkdir typescript-test
cd typescript-testUnd initialisiere ein neues Node.js Projekt mit dem Befehl yarn init. Anschließend musst du einige Fragen beantworten. Das Zeichen ↵ steht für Enter, Texte innerhalb von [eckigen Klammern] symbolisieren Platzhalter:
yarn init
question name (typescript-test): ↵
question version (1.0.0): ↵
Beispielprojekt für eine Serveranwendung in TypeScript↵
question entry point (index.js): index.ts↵
question repository url: ↵
question author: [Dein Name]↵
question license (MIT): ↵
question private: ↵
success Saved package.jsonNun wurde eine package.json erzeugt in der die Eigenschaften deines Projektes beschrieben werden. Diese dient als Informationsquelle für diverse Tools, aber auch Build-Skripte und Abhängigkeiten werden hier eingetragen.
So sieht die package.json bei mir nun aus:
{
"name": "typescript-test",
"version": "1.0.0",
"description": "Beispielprojekt für eine Serveranwendung in TypeScript",
"main": "index.ts",
"author": "Pascal Garber",
"license": "MIT"
}Öffne den Ordner typescript-test nun in einem Editor deiner Wahl, wir werden dafür Visual Studio Code verwenden. Unter Anzeigen -> Integriertes Terminal kann zudem ein integriertes Terminal angezeigt werden, welches wir ebenfalls verwenden werden:

Wir werden nun unsere erste Abhängigkeit installieren, diese lautet ts-node:
yarn add ts-node typescriptDiese wurde nun automatisch mit in die package.json eingetragen. Außerdem ist ein neues Verzeichnis node_modules in unserem Projekt aufgetaucht, worin nun ein ganzer Haufen Node.js-Module aufgetaucht ist. Das liegt an den Abhängigkeiten, die ts-node benötigt:
Dank ts-node können wir TypeScript-Dateien direkt ausführen, ohne diese vorher kompilieren zu müssen. Wir legen nun unsere erste Datei index.ts mit dem Inhalt console.log('Hello World'); an.
Diese können wir nun mit ts-node direkt ausführen:
./node_modules/ts-node/dist/bin.js index.tsDa wir ts-node nicht global installiert haben, sondern nur innerhalb unseres Projektes, war es notwendig, den Pfad zur ausführbaren Datei mit anzugeben.
Eben mussten wir den kompletten Pfad zur ausführbaren Datei von ts-node mit angeben, das wollen wir nun ändern.
Wir tragen daher ein Build-Skript direkt in die package.json ein, diese wird folgenden Inhalt haben:
"scripts": {
"start": "ts-node index.ts"
},Innerhalb der package.json braucht der ausführbare Pfad von ts-node nicht angegeben werden, da yarn bzw. npm diese automatisch auflösen. Hier reicht ein einfaches ts-node.
So sieht unsere package.json nun aus:
{
"name": "typescript-test",
"version": "1.0.0",
"description": "Beispielprojekt für eine Serveranwendung in TypeScript",
"main": "index.ts",
"author": "Pascal Garber",
"license": "MIT",
"scripts": {
"start": "ts-node index.ts"
},
"dependencies": {
"ts-node": "^4.1.0",
"typescript": "^2.6.2"
}
}Solche Build-Skripte können im Terminal nun mittels
yarn run startausführen.
Visual Studio Code erkennt automatisch solche Build-Skripte und bietet an, diese über die grafische Oberfläche auszuführen. Dazu gehe auf Aufgaben -> Aufgabe ausführen…
Hier ist nun npm: start auswählbar, solltest du noch weitere Skripte anlegen, werden diese auch hier auftauchen:

Wir können nun also direkt in TypeScript programmieren und dies direkt über Visual Studio Code ausführen.
In der Regel wird man bei einer Server-Anwendung ein Web-Framework verwenden. Ein populäres Framework ist Express. Wir wollen in diesem Beispiel allerdings direkt auf dessen Nachfolger Koa setzen.
yarn add koa @types/koaDa Koa ein JavaScript-Framework ist, installieren wir hier auch direkt das Modul @types/koa, welches die Typdefinitionen für TypeScript bereitstellt. Das Types-Repository wird von Microsoft bereitgestellt. Freiwillige können die Typdefinitionen für ihre JavaScript-Projekte bereitstellen, damit diese auch in TypeScript mit dessen Vorteilen verwendet werden können.
Um Koa in unserem index.ts zu verwenden, importieren wir das Framework mittels
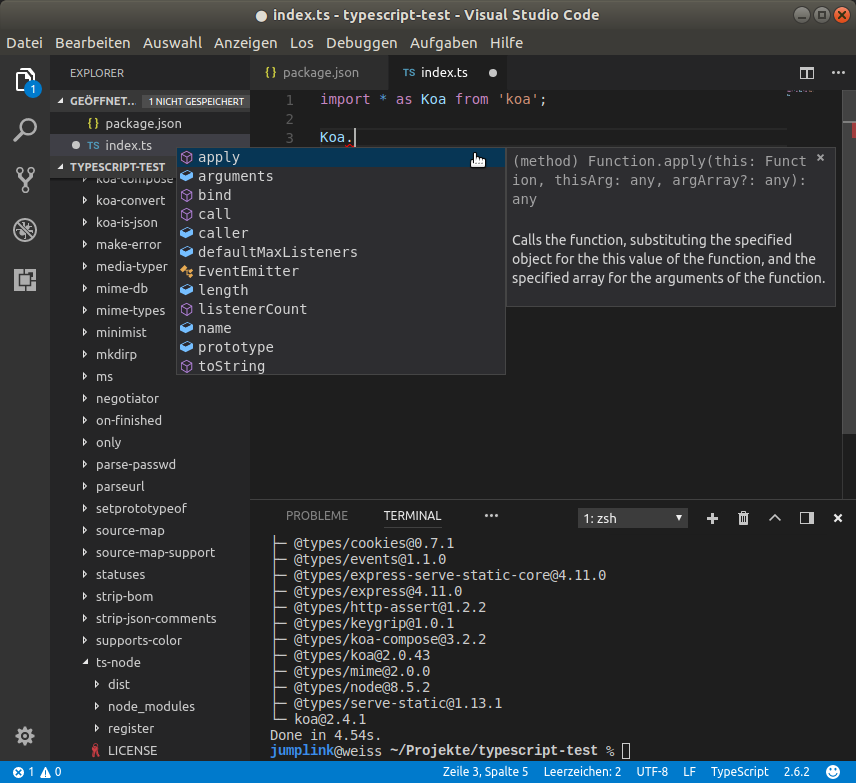
import * as Koa from 'koa';Ein weiterer Vorteil der Typdefinitionen für Koa ist, dass uns nun auch Autovervollständigung innerhalb von Visual Studio Code zur Verfügung steht:

Hier nun unser erster kleiner Webserver in TypeScript + Koa:
import * as Koa from 'koa';
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);Mit der Methode app.use binden wir hier eine Middleware ein, die auf jeden HTTP-Request an den Server mit Hello World antwortet.
Mittels app.listen(3000); lauscht unsere Serveranwendung dafür auf Port 3000.
Starte die Serveranwendung mittels yarn run start und du kannst dir das Ergebnis in deinem Browser über localhost:3000 anschauen.
Für Unit Tests verwenden wir eine Kombination aus Mocha, Chai und einer Erweiterung für Chai mit der HTTP-Requests getestet werden können.
Die entsprechenden Module und die Typdefinitionen installierst du mittels
yarn add mocha chai chai-http @types/mocha @types/chai @types/chai-httpUnter Angular.js hat es sich eingebürgert Testdateien den selben Dateinamen mit dem Zusatz .spec vor der Dateiendung zu geben. Auch wenn dies kein Angular-Projekt ist, machen wir es hier genauso. Lege also eine Datei mit dem Namen index.spec.ts an und gib ihr diesen Inhalt:
import 'mocha';
import ChaiHttp = require('chai-http');
import * as chai from 'chai';
chai.use(ChaiHttp);
describe('test route', function() {
it('should response with status 200', function(done) {
chai.request('http://localhost:3000')
.get('/')
.end(function (err, res) {
chai.expect(err).to.be.null;
chai.expect(res).to.have.status(200);
done();
});
});
it('should response Hello World', function(done) {
chai.request('http://localhost:3000')
.get('/')
.end(function (err, res) {
chai.expect(res).to.be.text;
chai.assert.equal(res.text, 'Hello World');
done();
});
});
});Um den Test wieder über yarn bzw. Visual Studio Code ausführbar zu machen, fügen wir ein weiteres Skript in die package.json ein:
"test": "mocha -r ts-node/register **/*.spec.ts"Am Ende übergeben wir */.spec.ts. Diese Angabe sorgt dafür, dass wir alle Dateien mit der Endung .spec.ts testen. Weitere Tests mit dieser Dateiendung würden mit diesem Skript also ebenfalls ausgeführt werden.
Die vollständige package.json sieht mittlerweile so aus:
{
"name": "typescript-test",
"version": "1.0.0",
"description": "Beispielprojekt für eine Serveranwendung in TypeScript",
"main": "index.ts",
"author": "Pascal Garber",
"license": "MIT",
"scripts": {
"start": "ts-node index.ts",
"test": "mocha -r ts-node/register **/*.spec.ts"
},
"dependencies": {
"@types/chai": "^4.0.10",
"@types/chai-http": "^3.0.3",
"@types/koa": "^2.0.43",
"@types/mocha": "^2.2.45",
"chai": "^4.1.2",
"chai-http": "^3.0.0",
"koa": "^2.4.1",
"mocha": "^4.0.1",
"ts-node": "^4.1.0",
"typescript": "^2.6.2"
}
}Der Test kann nun mittels
yarn run testausgeführt werden:
test route
✓ should response with status 200
✓ should response Hello World
2 passing (38ms)Beachte bitte, dass unsere Serveranwendung dabei laufen muss, dazu kannst du unter Visual Studio Code unten rechts ein weiteres Terminal öffnen, indem du auf das + klickst:

Und alle Tests liefen erfolgreich durch. Du könntest auch absichtlich einen Fehler für deine Tests verursachen, indem du beispielsweise Hello World umschreibst.
Damit du nicht jedes mal den Test oder die Serveranwendung per Hand neu starten musst sobald du etwas am Code änderst, kannst du diese Dateien auf Änderungen beobachten.
Dafür gibt es so einige Tools, eines davon ist Nodemon:
yarn add nodemonDie passenden Skripte für deine package.json sehen dann so aus:
"watch": "nodemon -e ts -x 'npm run start'",
"watch-test": "nodemon -e ts -x 'npm run test'"Durch nodemon -e ts wird Nodemon mitgeteilt, dass er nach .ts Dateien ausschau halten soll.
Durch -x 'npm run start' bzw -x 'npm run test' wird bei Änderungen einfach eines der bereits vorhandene Skripte ausgeführt.
Die Ausgabe sieht dann z.B. so aus:

Hier noch einmal alle Dateien im Überblick zum Kopieren:
Ich hoffe, dieses kleine Tutorial bietet dem einen oder anderen einen guten Einstieg in der Entwicklung von Serveranwendung mittels TypeScript. Wenn du Hilfe in deinem Projekt benötigst, kannst du dafür gerne Kontakt mit uns aufnehmen, wir freuen uns auf dich.

Pascal Garber
Founder, Entwickler, Designer
Hi, ich bin Pascal und habe schon als Vierzehnjähriger mit dem Programmieren begonnen. Damals nur aus reiner Neugierde und aus Spaß meine Lieblings-Videospiele nachzuprogrammieren. Ich habe es geliebt Dinge zu "erschaffen" und das hat sich bis heute nicht geändert. Inzwischen stehen Qualität und Schönheit in Kombination mit feinem Design ebenfalls im Fokus der Programmierung.
Berufswunsch: Erfinder
Angaben gem. § 5 TMG
JumpLink ist ein Netzwerk aus selbstständigen Designern und Programmierern.

Mitglied der Initiative "Fairness im Handel".
Informationen zur Initiative: fairness-im-handel.de