Wir sind fusioniert

Klicke hier um unsere neue Seite zu besuchen

Klicke hier um unsere neue Seite zu besuchen

Wer seine Anwendungen mit Angular 2 im Material Design entwickelt, verwendet dafür sehr wahrscheinlich Angular Material. Doch leider fehlt dort noch ein wichtige Komponente...
Erstellt in App-Engineering, Webentwicklung am 18 Dec 2017
Anyone developing their applications using Angular 2 in material design will most likely use Angular Material. Finally, Angular material has excellent ready-to-use components that can greatly ease the craft of an Angular developer.
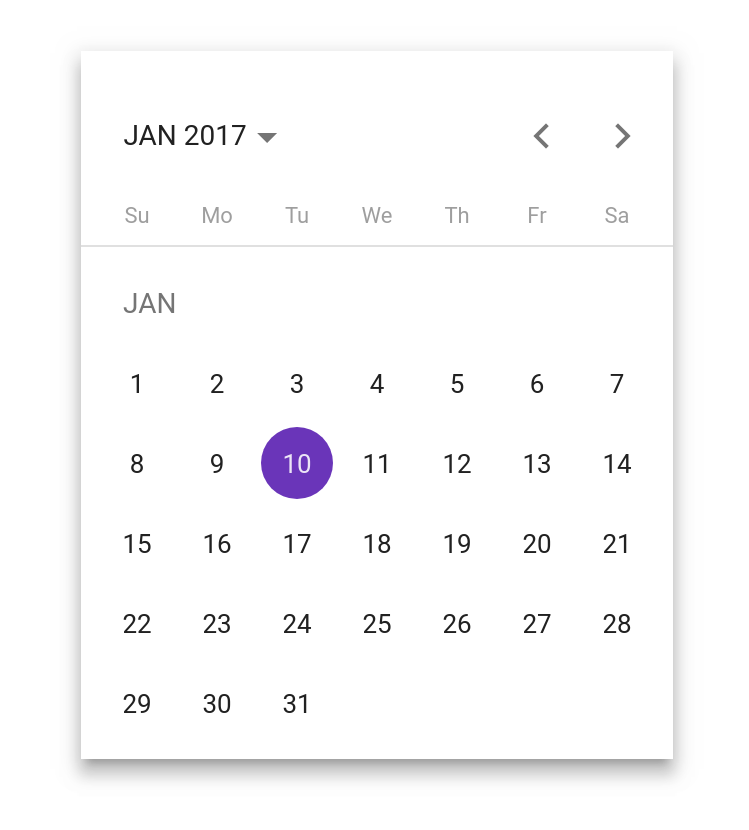
One of these components is, for example, the Datepicker:

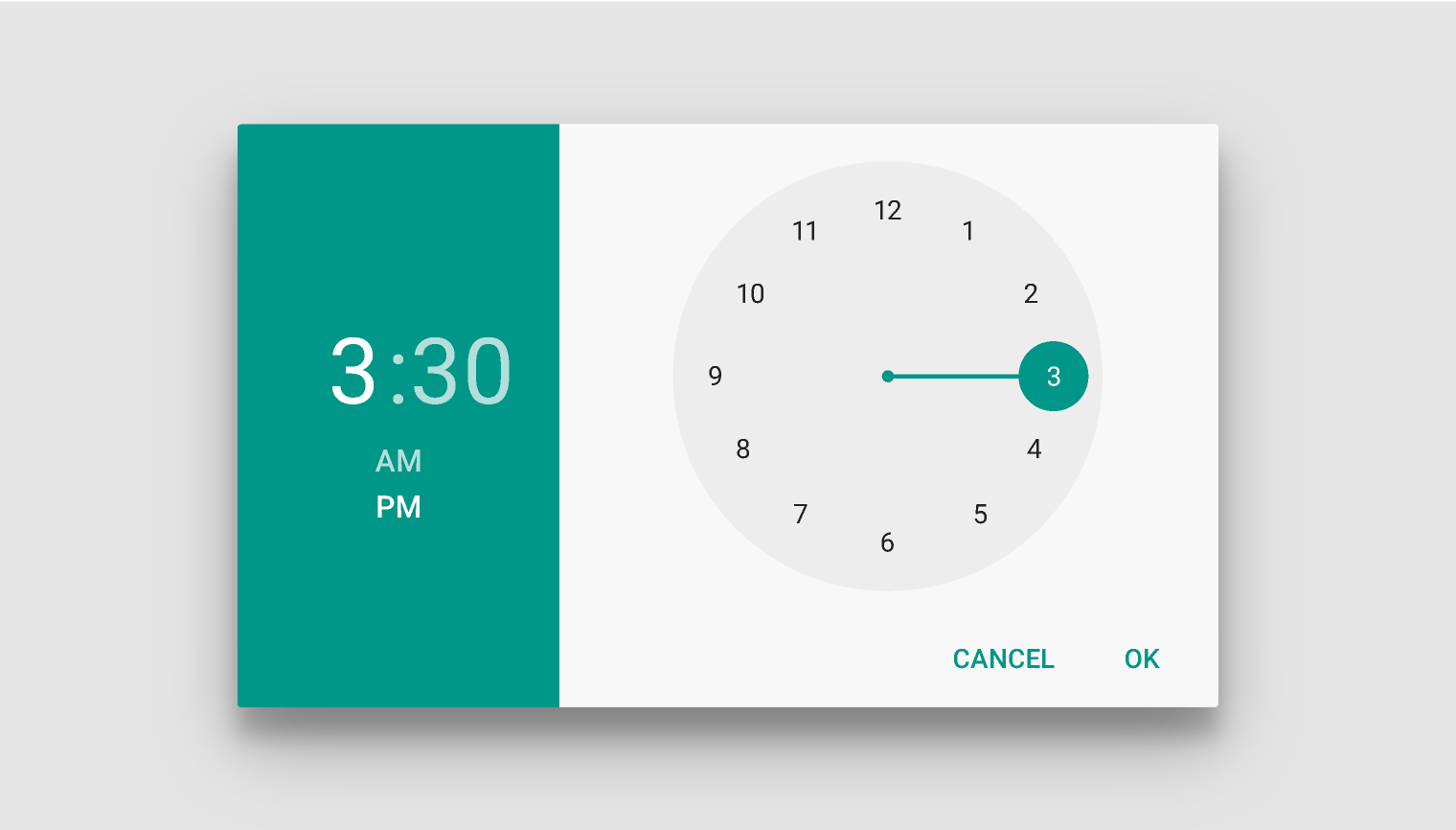
In the Material Design Guidelines there are examples of a timepicker, which have not yet been officially implemented in angular material:

Practically there is an unofficial implementation for the older Angular in version 1. Zhe software developer Steve Dunlap has ported this to Angular 5. Although this implementation is only an example and also includes only limited functions, which is why it fits only limited for your own projects, so we used his code and expanded it for our purposes. The timepicker is now responsive, the color can be determined, the clock is animated and the source code can now be easily integrated into your own projects.
<w-time color="primary" [(userTime)]="exportTime" revertLabel="Revert" submitLabel="Submit" (onRevert)="onRevert()" (onSubmit)="onSubmit($event)"></w-time>The HTML element w-time can display the clock directly, the attribute userTime binds the time to the component:
public exportTime = {hour: 7, minute: 15, meriden: 'PM'};The labels of the buttons can be overwritten with the attributes revertLabel and submitLabel.
The attributes (onRevert) =" onRevert ()" and (onSubmit) = "onSubmit($event) execute the passed function as soon as one of the buttons are clicked, for example a snackbar can be triggered:
public onRevert() {
this.exportTime = {hour: 7, minute: 15, meriden: 'PM'};
this.snackBar.open(`Revert time to ${this.exportTime.hour}:${this.exportTime.minute} ${this.exportTime.meriden}`, null, {
duration: 500,
});
}
public onSubmit(time) {
this.snackBar.open(`Saved time ${this.exportTime.hour}:${this.exportTime.minute} ${this.exportTime.meriden}`, null, {
duration: 500,
});
}And so it looks like now:
Like the Datepicker, there is a component that can be used in a similar way:
<w-mat-timepicker color="primary" [(userTime)]="exportTime"></w-mat-timepicker>With a click on the clock a dialog opens and the clock can be selected accordingly:
With the demonstrations you can also experiment directly in the browser.
In the future we plan to make some improvements to the timepicker. Our recent changes as a pull request have been submitted to Steve Dunlap so he can merge our improvements into his original project and he or other developers can continue to improve it . For us it's a nice example of open source software, everyone benefits :)
We hope the module will help you, have fun.

Pascal Garber
Founder, Entwickler, Designer
Hi, ich bin Pascal und habe schon als Vierzehnjähriger mit dem Programmieren begonnen. Damals nur aus reiner Neugierde und aus Spaß meine Lieblings-Videospiele nachzuprogrammieren. Ich habe es geliebt Dinge zu "erschaffen" und das hat sich bis heute nicht geändert. Inzwischen stehen Qualität und Schönheit in Kombination mit feinem Design ebenfalls im Fokus der Programmierung.
Berufswunsch: Erfinder
Angaben gem. § 5 TMG
JumpLink ist ein Netzwerk aus selbstständigen Designern und Programmierern.

Mitglied der Initiative "Fairness im Handel".
Informationen zur Initiative: fairness-im-handel.de