Wir sind fusioniert

Klicke hier um unsere neue Seite zu besuchen

Klicke hier um unsere neue Seite zu besuchen

Wer seine Anwendungen mit Angular 2 im Material Design entwickelt, verwendet dafür sehr wahrscheinlich Angular Material. Doch leider fehlt dort noch ein wichtige Komponente...
Erstellt in App-Engineering, Webentwicklung am 18 Dez 2017
Wer seine Anwendungen mit Angular 2 im Material Design entwickelt, verwendet dafür sehr wahrscheinlich Angular Material. Schließlich hat Angular Material hervorragende direkt einsatzbereite Komponenten, welche einem Angular-Entwickler das Handwerk stark erleichtern können.
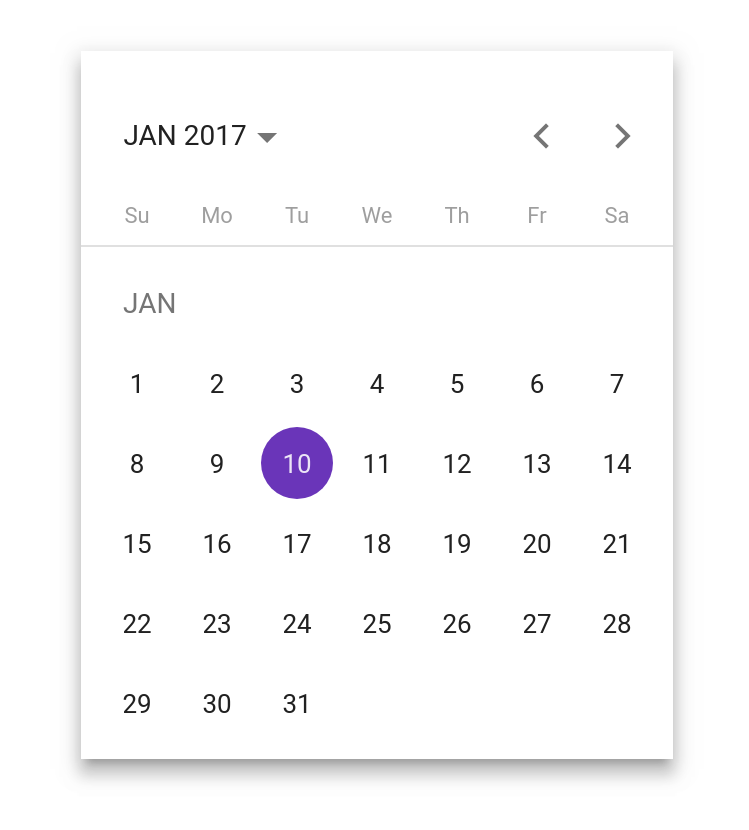
Einer dieser Komponenten ist beispielsweise der Datepicker:

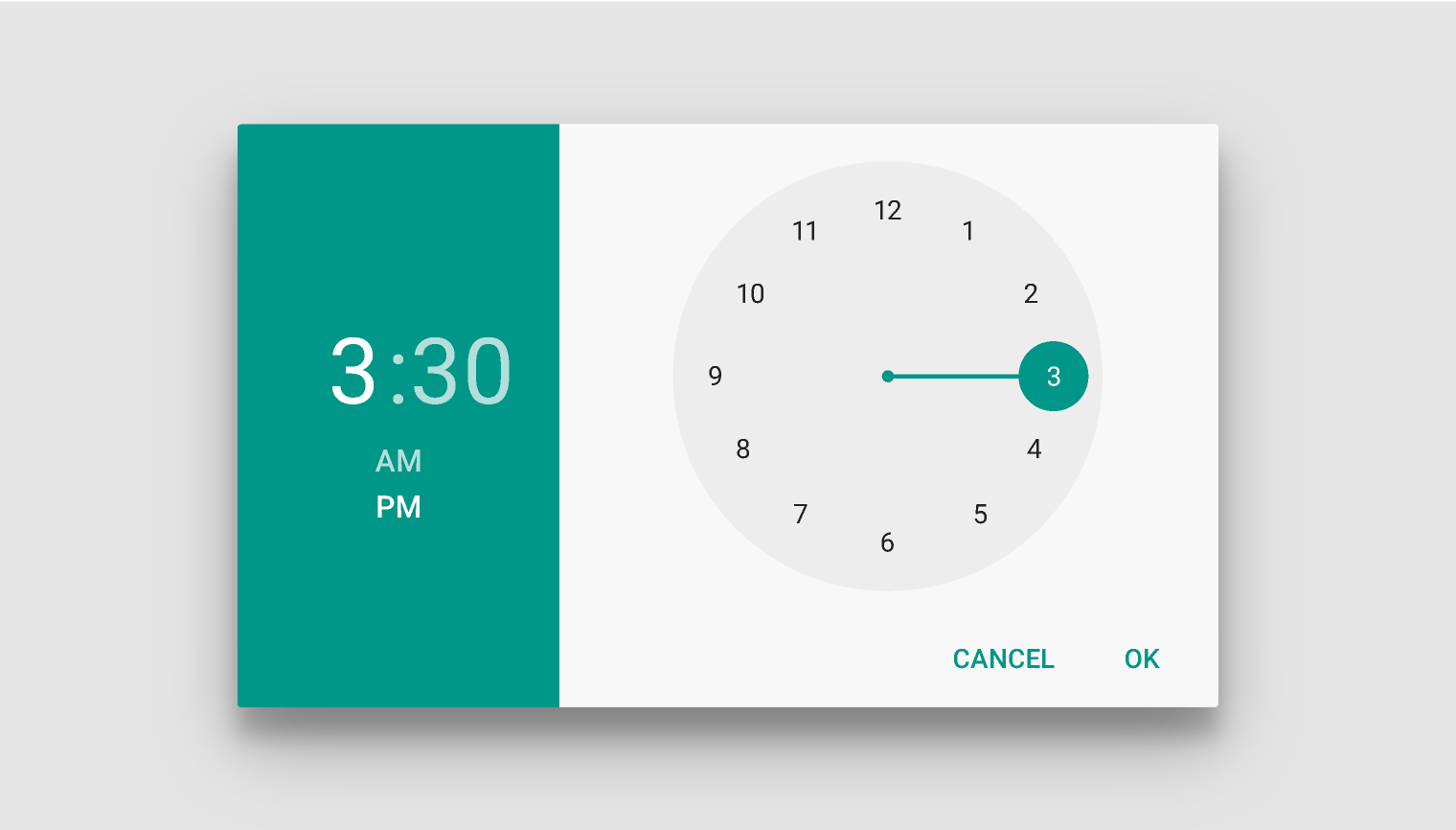
In den Material Design Richtlinien gibt es Beispiele für einen Timepicker, welche bisher noch nicht offiziell in Angular Material umgesetzt wurden:

Praktischerweise existiert eine inoffizielle Umsetzung für das ältere Angular in Version 1 und so hat der Softwareentwickler Steve Dunlap diese auf Angular 5 portiert. Diese Umsetzung dient zwar lediglich als Beispiel und umfasst auch nur begrenzt Funktionen, weshalb sie nur bedingt für eigenen Projekten passt, dennoch haben wir uns diesen Code als Basis gesetzt und die Portierung für unsere Zwecke erweitert. So ist der Timepicker nun responsive, die Farbe kann selbst bestimmt werden, der Uhrzeiger ist animiert und der Quellcode lässt sich nun leichter in eigene Projekte einbinden.
<w-time color="primary" [(userTime)]="exportTime" revertLabel="Revert" submitLabel="Submit" (onRevert)="onRevert()" (onSubmit)="onSubmit($event)"></w-time>Durch das HTML-Element w-time kann die Uhr direkt angezeigt werden, das Attribute userTime bindet die Uhrzeit an die Komponente:
public exportTime = {hour: 7, minute: 15, meriden: 'PM'};Mit den Attributen revertLabel und submitLabel können die Beschriftungen der Buttons überschrieben werden.
Die Attribute (onRevert)="onRevert()" und (onSubmit)="onSubmit($event) führen die übergebene Funktion aus sobald auf einen der Buttons geklickt wird, so kann beispielsweise eine Snackbar ausgelöst werden:
public onRevert() {
this.exportTime = {hour: 7, minute: 15, meriden: 'PM'};
this.snackBar.open(`Revert time to ${this.exportTime.hour}:${this.exportTime.minute} ${this.exportTime.meriden}`, null, {
duration: 500,
});
}
public onSubmit(time) {
this.snackBar.open(`Saved time ${this.exportTime.hour}:${this.exportTime.minute} ${this.exportTime.meriden}`, null, {
duration: 500,
});
}Und so schaut es nun aus:
Wie bei dem Datepicker existiert eine Komponente, welche ähnlich verwendet werden kann:
<w-mat-timepicker color="primary" [(userTime)]="exportTime"></w-mat-timepicker>Mit einem Klick auf die Uhr öffnet sich ein Dialog und die Uhr kann entsprechend ausgewählt werden:
Mit den Demos kann auch direkt im Browser experimentiert werden.
Schon jetzt planen wir auch noch zukünftig einige Verbesserungen an den Timerpicker vorzunehmen. Unsere bisherigen Änderungen in Form eines Pull Requests sind bei Steve Dunlap eingereicht, so kann er unsere Erweiterung in sein ursprüngliches Projekt einfließen lassen und er oder andere Entwickler verbesserndiese weiter. Für uns ist es ein schönes Beispiel für Open Source Software, alle profitieren :)
Wir hoffen das Modul wird euch eine Hilfe sein, viel Spaß.
Inwischen wurde der Pullrequest angenommen und unsere Verbesserungen in das Haupt-Repository aufgenommen, daher solltest du bei Interesse an dem Modul dieses nun aus dem ursprünglichen Repository beziehen und nicht mehr von unseremk Fork.

Pascal Garber
Founder, Entwickler, Designer
Hi, ich bin Pascal und habe schon als Vierzehnjähriger mit dem Programmieren begonnen. Damals nur aus reiner Neugierde und aus Spaß meine Lieblings-Videospiele nachzuprogrammieren. Ich habe es geliebt Dinge zu "erschaffen" und das hat sich bis heute nicht geändert. Inzwischen stehen Qualität und Schönheit in Kombination mit feinem Design ebenfalls im Fokus der Programmierung.
Berufswunsch: Erfinder
Angaben gem. § 5 TMG
JumpLink ist ein Netzwerk aus selbstständigen Designern und Programmierern.

Mitglied der Initiative "Fairness im Handel".
Informationen zur Initiative: fairness-im-handel.de